¿Qué es el DOM?
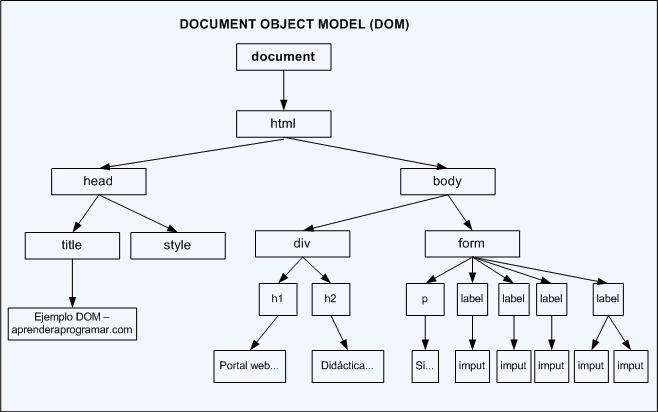
El Modelo de Objeto de Documento (DOM) es una representación de la estructura de un documento HTML que se utiliza para interactuar con el contenido de una página web mediante JavaScript. Cada elemento HTML en una página web se representa como un objeto en el DOM, lo que permite a los desarrolladores acceder, modificar y manipular dinámicamente el contenido y la estructura de la página.

Manipulación del DOM
Los desarrolladores pueden usar JavaScript para seleccionar elementos del DOM, cambiar su contenido, estilo y atributos, agregar o eliminar elementos y responder a eventos del usuario. Esto hace que sea posible crear aplicaciones web interactivas y dinámicas.
Ejemplo de manipulación del DOM
// Seleccionar un elemento por su ID
var miElemento = document.getElementById('miElemento');
// Cambiar el contenido del elemento
miElemento.innerHTML = 'Nuevo contenido';
// Cambiar el estilo del elemento
miElemento.style.color = 'blue';